티스토리 뷰
get방식과 post방식의 차이?
get방식은 서버의 리소스에서 데이터를 요청할때
post방식은 서버의 리소스를 새로 생성하거나 업데이트 할 때 사용한다.
<form action="/board/login" method="get">
<!-- <form action="#" method="get"> -->
<!-- 메소드는 post방식과 get방식이 있다. -->
</form>
input type="text"
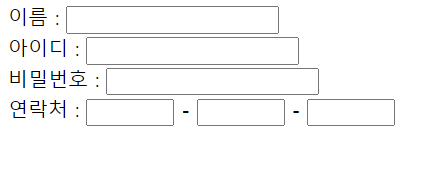
input 타입이 text면 아래와 같이 글자를 입력할 수 있는 칸이 생성된다.

|
1
2
|
이름 :
<input type="text" name="uname"/><br/>
|
cs |

|
1
2
|
아이디 :
<input type="text" name="uid"/><br/>
|
cs |

|
1
2
|
비밀번호 :
<input type="password" name="upw"/><br/>
|
cs |

칸 크기 조절 및 여러 칸을 생성하는 방법
|
1
2
3
4
5
6
|
연락처 :
<input type="text" name="uphone1" size="5"/>
-
<input type="text" name="uphone2" size="5"/>
-
<input type="text" name="uphone3" size="5"/><br/>
|
cs |

input type="file"
|
1
2
3
4
|
사진 :
<input type="file" name="upic"/><br/>
|
cs |

input type="radio"
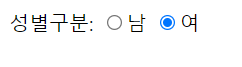
radio 뒤에 오는 같은 name들 중 하나를 ㅇ형태로 고를 수 있다.
|
1
2
3
4
|
성별구분:
<input type="radio" name="gender" value="m">남
<input type="radio" name="gender" value="w">여
<br/>
|
cs |


다만 name을 다르게 한다면 다른 name끼리는 복수 선택이 가능해진다.
|
1
2
3
4
5
|
성별구분:
<input type="radio" name="gender" value="m">남
<input type="radio" name="gender" value="w">여
<input type="radio" name="gender1" value="w">사람
<br/>
|
cs |


input type="checkbox"
|
1
2
3
4
5
6
7
|
사용언어 :
<input type="checkbox" name="lan" value="kor" checked="checked"/>한글
<input type="checkbox" name="lan" value="eng" checked="checked"/>영어
<input type="checkbox" name="lan" value="jap" checked="checked"/>일어
<input type="checkbox" name="lan" value="chn" checked="checked"/>중어
<br/>
|
cs |


textarea
글을 입력할 수 있는 칸을 생성하는 태그이다.
따라서 해당 칸 크기를 설정해야하는데 세로는 rows=" ", 가로는 cols=" "를 사용하여
따옴표 내에 숫자를 입력하여 크기를 조절하면 된다.
|
1
2
|
자기소개 :
<textarea rows="5" cols="20">간단하게 입력하세요.</textarea><br/>
|
cs |

textarea 칸 안에 적힌 글자를 옅게 하고 싶으면 placeholder를 활용하면 된다.
|
1
2
3
|
자기소개 :
<textarea rows="5" cols="20" placeholder="간단하게 입력하세요."></textarea><br/>
|
cs |

<select><option>
|
1
2
3
4
5
6
7
|
국적 :
<select>
<option>KOREA</option>
<option>USA</option>
<option>JAPAN</option>
<option>CHINA</option>
</select><br/>
|
cs |

<select multiple><option>
|
1
2
3
4
5
6
7
8
|
좋아하는 음식 :
<select multiple="multiple">
<option>파전</option>
<option>불고기</option>
<option>김치</option>
<option>비빔밥</option>
</select><br/>
|
cs |

<input type="submit"/>
|
1
2
|
<input type="submit"/>
|
cs |

submit 태그에서 '제출'말고 다른 글자를 입력하고 싶으면 value=" " 태그를 추가하여
출력하고 싶은 글자를 입력하면 된다.
|
1
2
|
<input type="submit" value="접수하기">
|
cs |

번외) submit 말고 input type="reset" 태그를 추가하면 제출이 아니라 다시 쓸 수 있게 된다.
|
1
|
<input type="reset" value="다시 쓰기">
|
cs |

별다른 태그 없이 submit과 reset태그를 차례로 입력하면 나란히 출력하게 된다.
|
1
2
|
<input type="submit" value="접수하기">
<input type="reset" value="다시 쓰기">
|
cs |

종합
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<form action="/board/login" method="get">
<!-- <form action="#" method="get"> -->
<!-- 메소드는 post방식과 get방식이 있다. -->
이름 :
<input type="text" name="uname"/><br/>
아이디 :
<input type="text" name="uid"/><br/>
비밀번호 :
<input type="password" name="upw"/><br/>
연락처 :
<input type="text" name="uphone1" size="5"/>
-
<input type="text" name="uphone2" size="5"/>
-
<input type="text" name="uphone3" size="5"/><br/>
사진 :
<input type="file" name="upic"/><br/>
성별구분:
<input type="radio" name="gender" value="m">남
<input type="radio" name="gender" value="w">여
<!-- <input type="radio" name="gender1" value="w">사람 -->
<br/>
사용언어 :
<input type="checkbox" name="lan" value="kor" checked="checked"/>한글
<input type="checkbox" name="lan" value="eng" checked="checked"/>영어
<input type="checkbox" name="lan" value="jap" checked="checked"/>일어
<input type="checkbox" name="lan" value="chn" checked="checked"/>중어
<br/>
자기소개 :
<textarea rows="5" cols="20">간단하게 입력하세요.</textarea><br/>
국적 :
<select>
<option>KOREA</option>
<option>USA</option>
<option>JAPAN</option>
<option>CHINA</option>
</select><br/>
좋아하는 음식 :
<select multiple="multiple">
<option>파전</option>
<option>불고기</option>
<option>김치</option>
<option>비빔밥</option>
</select><br/>
<input type="submit"/>
</form>
|
cs |

'HTML & CSS' 카테고리의 다른 글
| HTML 11월12일 OverFlow: Hidden (0) | 2021.11.12 |
|---|---|
| HTML ID & CLASS 홀리그레일 (holy grail layout) (0) | 2021.11.07 |
| HTML 비디오 출력 (0) | 2021.11.04 |
| html 이미지 및 오디오 출력 (image, audio) (0) | 2021.11.03 |
| html 메뉴 리스트 (0) | 2021.11.03 |
