티스토리 뷰
다양한 태그들을 활용하여 하단 표를 출력 해보도록 하겠습니다.
사진은 제가 좋아하는 아이돌 그룹 '투모로우바이투게더'입니다. ㅎㅎ

우선 표차트에 첨부 할 사진들을 준비합니다.
vscode에 사진을 추가할 때 파일명을 입력하므로
쉽고 간단하게 입력하기 위해서 아래와 같이 짧은 이름들로 구성했습니다.
tmi를 말하자면 BG는 투모로우바이투게더의 멤버 범규의 영어 약자입니다 ^^~

그런 뒤 vscode에서 만들고자 하는 HTML 파일이 있는 곳에
차트에 첨부할 MP3파일과 사진파일을 끌어와서 추가합니다.

이제 해당 파일들을 첨부할 HTML 코드를 작성해보겠습니다.
표차트를 형성할 것이므로 body안에 table태그를 입력합니다.
table 크기는 자유롭게 원하는대로 하시면 됩니다.
그런 뒤 <tr> <td> · · · </td> </tr> 태그를 추가하고 헤드라인을 작성합니다.
헤드라인은 굵고 큰 글씨의 "주간 히트 노래"이므로 글자 크기는 <h1>을 사용하여 조절하겠습니다.
주의할 점은, 표 테두리와 헤드라인 하단 테두리 모양이 조금 다르다는 것입니다.
<hr/>태그는 하단에 가로 줄을 그어 주는 것인데 이를 추가하면 표 차트 헤드라인 아래에 가로줄이 생기게 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<body>
<table border="1">
<tr>
<td>
<h1>주간 히트 노래</h1>
<hr/>
</td>
</tr>
</table>
</body>
|
cs |

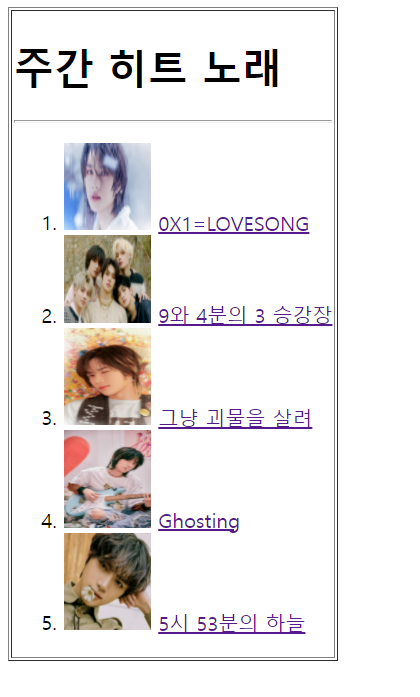
이제 사진을 삽입해 보겠습니다.
가로 줄<hr/>아래에 이어서 작성합니다.
나열된 사진과 글들은 숫자 1 2 3 4 5 로 된 리스트 형태 입니다.
따라서 숫자 리스트를 구성해주는 <ol><li>태그를 사용합니다.
그 후 사진을 추가하는 <img src="파일명">태그를 사용합니다.
img src 뒤에는 사진 파일 명을 .jpg(혹은 .png 등)까지 포함하여 입력합니다.
저는 사진 크기들이 제각각이라 사진 크기를 조절하려고 width와 height를 추가하였습니다.
사진들의 가로 길이(width)를 동일하게 구성하면 전체적으로 통일감을 줍니다.
크기는 원하는대로 조절하면 됩니다.
|
1
2
3
4
5
|
<ol>
<li><img src="BG (4).jpg" width="70" height="70">
</li>
</ol>
|
cs |

사진 옆에는 하이퍼링크가 걸려있는데 그것도 추가해보도록 하겠습니다.
하이퍼링크는 <a href="링크" > </a> 태그를 이용하면 됩니다.
저는 링크를 클릭했을 때 새로운 화면이 뜨는 것을 선호해서 target = "_blank" 를 넣었습니다.
그런 뒤 이어서 링크에 덮어 씌워질 문구를 입력합니다.
즉, 문구를 클릭하면 입력한 링크로 이동하게 되는 것입니다.
저는 노래 제목을 쓸 것이기 때문에 <a>태그에는 노래 유튜브로 가는 주소 링크를 적고
문구는 노래 제목을 입력했습니다.
|
1
2
3
4
5
6
7
|
<ol>
<li><img src="BG (4).jpg" width="70" height="70">
<a href="https://youtu.be/d5bbqKYu51w" target="_blank">
0X1=LOVESONG</a>
</li>
</ol>
|
cs |

이와 같은 방법으로 다섯 번을 더 해주면 됩니다.
왜냐,, 저는 노래 다섯 개를 차례로 입력할 것이기 때문이죠 ^^..
추가로 img태그 끝에 alt=" " 태그를 넣으면 이미지 파일에 손상이 있거나
혹은 이미지 파일명을 잘못 입력했을 경우 하단과 같이 이미지 대신 파일손상 아이콘이 뜹니다.
" " 안에 엑박 혹은 파일 손상을 알리는 글을 입력하면 그 글이 아이콘 옆에 함께 출력됩니다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<ol>
<li><img src="BG (4).jpg" width="70" height="70">
<a href="https://youtu.be/d5bbqKYu51w" target="_blank">
0X1=LOVESONG</a>
</li>
<li><img src="BG (2).jpg" width="70" height="70" alt="">
<a href="https://youtu.be/6yWPfUz0z94" target="_blank">
9와 4분의 3 승강장</a>
</li>
<li><img src="BG (3).jpg" width="70" height="78" alt="">
<a href="https://youtu.be/9OXAoESmsRE" target="_blank">
그냥 괴물을 살려</a>
</li>
<li><img src="BG (1).jpg" width="70" height="78" alt="">
<a href="https://youtu.be/_F2GyzNZdy4" target="_blank">
Ghosting</a>
</li>
<li><img src="BG (5).jpg" width="70" height="78" alt="">
<a href="https://youtu.be/Vd9QkWsd5p4" target="_blank">
5시 53분의 하늘</a>
</li>
</ol>
|
cs |

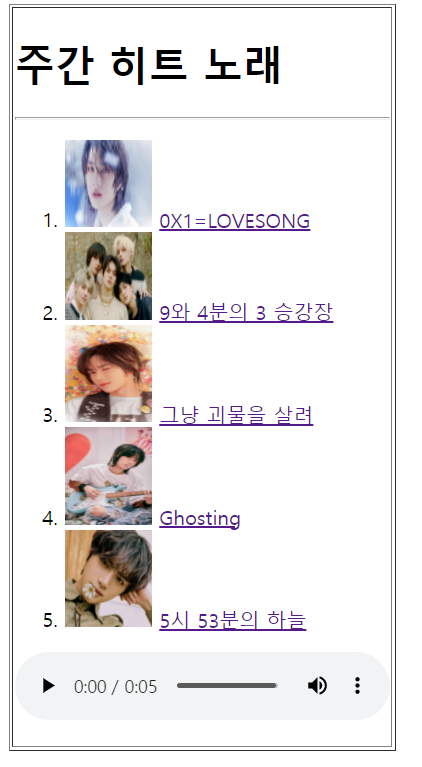
마지막으로 mp3파일을 활용하여 오디오를 추가해보겠습니다.
노래 추가는 <audio> 태그를 사용합니다.
이미지 추가와 비슷한 형태로 <audio src="음악파일 이름"> 를 활용하면 됩니다.
음악 파일 또한 .mp3 까지 다 적어줍니다.
다만 오디오는 파일 이름만 적어서는 노래가 나오지 않기에 추가로 적어야 할 것이 있습니다.
노래를 재생하고 조절할 수 있는 기능을 추가해야 하는데 control, autoplay, loop(반복재생) 을 입력하면 됩니다.
|
1
2
3
4
5
6
|
</ol>
<p>
<audio src="34ex1.mp3" controls="controls" autoplay="audio" loop="loop">
</audio>
</p>
|
cs |

설명을 위해 하나의 과정을 조각내서 보여드렸습니다.
위 과정들을 통합하여 하나의 파일에 모아 적으면 아래와 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<body>
<table border="1">
<tr>
<td>
<h1>주간 히트 노래</h1>
<hr/>
<ol>
<li><img src="BG (4).jpg" width="70" height="70">
<a href="https://youtu.be/d5bbqKYu51w" target="_blank">
0X1=LOVESONG</a>
</li>
<li><img src="BG (2).jpg" width="70" height="70" alt="">
<a href="https://youtu.be/6yWPfUz0z94" target="_blank">9와 4분의 3 승강장</a>
</li>
<li><img src="BG (3).jpg" width="70" height="78" alt="">
<a href="https://youtu.be/9OXAoESmsRE" target="_blank">그냥 괴물을 살려</a>
</li>
<li><img src="BG (1).jpg" width="70" height="78" alt="">
<a href="https://youtu.be/_F2GyzNZdy4" target="_blank">Ghosting</a>
</li>
<li><img src="BG (5).jpg" width="70" height="78" alt="">
<a href="https://youtu.be/Vd9QkWsd5p4" target="_blank">5시 53분의 하늘</a>
</li>
</ol>
<p>
<audio src="34ex1.mp3" controls="controls" autoplay="audio" loop="loop"></audio>
</p>
</td>
</tr>
</table>
</body>
|
cs |
VSCode에 적용한 화면

'HTML & CSS' 카테고리의 다른 글
| HTML 폼 태그 (form tag) (0) | 2021.11.04 |
|---|---|
| HTML 비디오 출력 (0) | 2021.11.04 |
| html 메뉴 리스트 (0) | 2021.11.03 |
| html 기본적인 태그들 (0) | 2021.11.03 |
| HTML] Visual Studio Code 다운로드 하기 (0) | 2021.11.01 |
