티스토리 뷰
주석처리: ctrl + ?
|
1
|
<!-- 주석처리 ctrl + ? -->
|
cs |
정렬: ctrl + shift + B
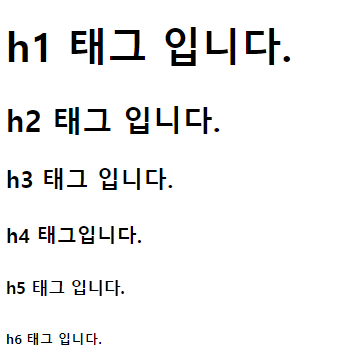
글자 크기 조절:
|
1
2
3
4
5
6
|
<h1>h1 태그 입니다.</h1>
<h2>h2 태그 입니다.</h2>
<h3>h3 태그 입니다.</h3>
<h4>h4 태그 입니다.</h4>
<h5>h5 태그 입니다.</h5>
<h6>h6 태그 입니다.</h6>
|
cs |

단락구분: <p> </p>
|
1
2
3
4
|
<p> p태그는 단락구분입니다.
이거 안쓰면 크롬에선 나란히 나오지롱
</p>
<p>주로 본문에 사용되는 p 태그로서 단락을 구분합니다.</p>
|
cs |

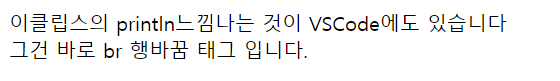
행바꿈 태그: <br/>
|
1
2
|
<p>이클립스의 println느낌나는 것이 VSCode에도 있습니다<br/>
그건 바로 br 행바꿈 태그 입니다.</p>
|
cs |

글자 굵게 하기: <b> </b>
|
1
|
<p>글씨를 <b>굵게</b>하고 싶으면 b태그 사용</p>
|
cs |

하이퍼링크: <a href= " "> </a>
|
1
2
3
4
|
<p>
<a href="https:praybe.tistory.com">
하이퍼링크는 a href = 사용</a>
</p>
|
cs |

이탈릭체: <i> </i>
|
1
2
3
|
<p>
<i>이탈릭체는 i를 사용</i>
</p>
|
cs |

위첨자: <sup> </sup>
|
1
2
3
|
<p>
위첨자 sup은<sup>superscript의 약자</sup>
</p>
|
cs |

아래첨자: <sub> </sub>
|
1
2
3
4
|
<p>
아래첨자 sub은<sub>subscript의 약자</sub>
</p>
|
cs |

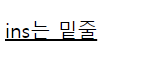
밑줄: <ins> </ins>
|
1
2
3
|
<p>
<ins>ins는 밑줄</ins>
</p>
|
cs |

취소: <del> </del>
|
1
2
3
|
<p>
<del>del은 글자 위에 선 그어서 했던 말 취소하는 느낌</del>
</p>
|
cs |

VSCODE에 태그 적용화면

'HTML & CSS' 카테고리의 다른 글
| HTML 폼 태그 (form tag) (0) | 2021.11.04 |
|---|---|
| HTML 비디오 출력 (0) | 2021.11.04 |
| html 이미지 및 오디오 출력 (image, audio) (0) | 2021.11.03 |
| html 메뉴 리스트 (0) | 2021.11.03 |
| HTML] Visual Studio Code 다운로드 하기 (0) | 2021.11.01 |
댓글
