티스토리 뷰
3-1. 함수(functions) - 개요
- Javascript에서 함수는 독립된 목적의 작업을 수행하기 위한 코드의 블록이다.
- 함수는 각각의 기능을 가지며 JavaScript의 함수는 코드의 집합을 나타내는 자료형이며 객체이다.
- Javascript의 함수는 일급(first-class) 객체이며 변수에 담거나, 전달인자와 반환값으로 전달할 수 있다.
- 함수의 정의에는 함수명, 매개변수(parameter), 실행구문, 반환 결과가 있다면 반환 구문이 필요하다.

javascript 함수는 일급객체라 하는데 특정기능을 하도록 코드를 작성하고 이 코드들을 변수에 담을 수 있는 것이 특징이다. 변수에 담았다가 함수를 보내주기도, 받기도 하는데 이러한 것을 일급객체라 일컫는다.
함수는 입력값(x)를 받고 생략도 가능함. 그러고 x+10 진행하고 결과값(y)을 받는다.
자바스크립트에서 함수를 문법적으로 표현/정의하는 방법은 4가지가 있다. 화살표로 표시하는 arrow 함수 포함 4가지.
3-2. 함수의 선언 방식
- 함수 정의 방법은 함수 선언문, 함수 표현식, Function 생성자(contructor) 함수 세 가지 방식이 있다.
- 특정 객체의 내부에서 선언되는 함수는 해당 객체를 통해서 호출하며 메소드라는 이름을 갖는다.
- 일반적으로 함수의 정의는 [ 함수 표현식 ]에 의한 정의가 권장된다. 왜냐면 [ 함수 선언문 ] 방식의 선언은 함수의 호이스팅이 적용되기 때문이다.

function 생성자 함수는 어려워서 잘 안씀.
권장되는 방식은 [ 함수 표현식 ] 으로 함수를 정의하는 방식이다.
함수선언문의 경우 브라우저에서 실행하면 전역객체의 메소드로 들어간다.
필요에 따라 함수를 호출해서 함수를 사용한다.
3-2. 함수의 호출
- 다음은 함수의 간단한 예제이다.
- 1부터 매개변수 number까지의 합을 구하는 예제
- 각 각 함수 선언문, 함수 표현식 선언과 Function 생성자 함수 호출이다.
- 방식은 달라도 함수 호출 방식은 같다.

function 생성자 함수는 문자열로 표현해서 까다롭다.
3-3. 함수의 매개변수
- 함수의 정의 부분에 외부로부터 전달받은 변수를 매개변수(Parameter)라고 한다.
- 함수를 호출할 때 전달하는 값을 전달인자(Argument)라고 한다.
- Javascript에서 함수 정의 시 매개변수에 대한 형식은 명시하지 않는다.
- 함수를 호출할 때, 정의된 매개변수와 전달인자의 개수가 일치하지 않더라도 호출이 가능하다.

세 개의 매개변수를 받아서 특정한 기능을 수행한다.
함수를 정의할 때 어떤 값을 받는다고 정의하는 부분이 [ 매개변수(파라미터) ]
함수 호출하는 시점에 호출하면서 매개변수에 맞게 넣어 주는 것/ 전달해주는 값이 [ 전달인자 ]
자바스크립트는 전달인자의 수가 매개변수와 달라도 오류가 나지 않는다.
함수를 정의할 때 3개의 매개변수를 정의하고서는 실제 호출할 땐 전달인자를 매개변수의 수와 다르게 해서 호출해도 에러가 나지 않는다.
함수 또한 객체.
함수 객체가 가진 주요 property가 있는데 그게 바로 arguments라는 property이다.
함수 객체에 파라미터를 보내게 되면 arguments라는 배열 형태로 이 파라미터들을 받는다.
호출하는 시점에 argument의 길이를 계산하면 몇 개의 데이터를 받았는지 계산할 수 있다.
3-3. 함수의 매개변수 - default parameter, rest parameter
- 함수의 매개변수에 기본값(default value)을 지정할 수 있으며 이를 디폴트 매개변수(default parameter)라고 한다.
- 함수 호출시 전달인자가 생략되면 디폴트 매개변수에 지정된 값이 사용된다.
- 나머지 매개변수(rest parameter)는 ES6부터 적용되었으며 임의의 수를 갖는 매개변수를 선언할 수 있다.
- 나머지 매개변수는 배열 형태로 사용하며 반드시 매개변수 목록 마지막에 선언해야 한다.

(왼)
특정 파라미터에 default 값을 정의해주고 잇다. y=0, z=0 이런 식으로.
함수 sum을 호출하는 시점에 전달인자 수가 파라미터 수와 다를 경우 전달값을 오지 않는다면
정의할 때 지정해 놓은 default 값으로 초기화가 됨.
(오)
임의의 수를 갖는 매개 변수를 파라미터에 정의할 수 있음. minusValues.
이것을 rest parameter라고 한다. 코드에서 배열처럼 사용한다.
호출하는 시점(minus)에 rest parameter 영역에는 다수의 파라미터를 보낼 수 있고
그렇게 보낸 전달인자 값들은 rest parameter이름으로 배열처럼 사용한다.
매개변수(파라미터) 목록 마지막에 선언해야 한다.
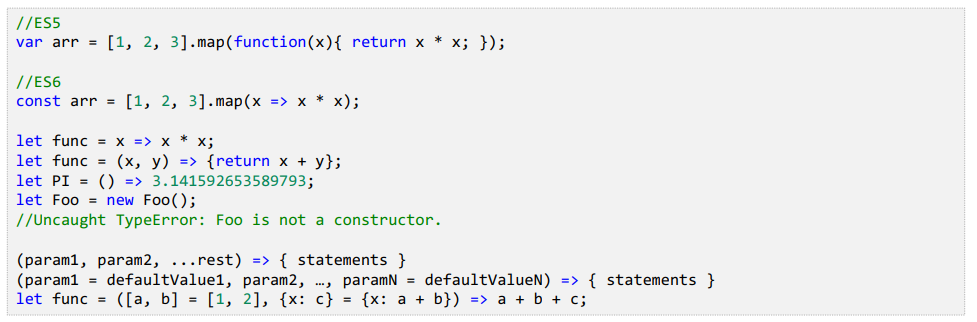
3-4. Arrow Function
- function 키워드 대신 화살표(=>)를 사용해 함수를 선언하는 방식이다.
- 함수의 몸체(body)가 한 줄 구문으로 이루어졌을 경우 중괄호({})를 생략 가능하며 암묵적으로 return을 수행한다.
- 화살표 함수는 익명함수로 생성자의 역할로 사용할 수 없으며, 메소드로 사용하지 않는다.
- 나머지 매개변수(rest parameter), 기본 매개변수(default parameter), 구조 분해(destructuring)를 지원한다.

ES6부터 추가된 기능이다. 화살표로 함수를 정의하는 방식이다.
( 파라미터 즉 전달인자 => 함수 실행문들 );
함수 실행문이 많아서 여러 줄을 사용한다면 중괄호를 쓴다.
X => { } 이런식으로..
중괄호로 코드가 길어지면 반드시 return구문이 필요하다.
익명함수란 함수를 정의할 때 이름을 정의하지 않는 것이다. 그 이름을 통해서 호출할 수 없다는 의미이다.
그래서 arrow 함수는 전달인자로 주로 사용되고 call back기능을 사용할 때 주로 이용된다.
자주 사용되니 알아둘 것.
default parameter도 arrow function에서 사용할 수 있다.
3-5. Modules
- ES6에 정의된 API이기 때문에 Babel 같은 트랜스파일러(transpiler)와 함께 사용한다.
- 모듈의 형태는 Named Module, Default Module 두 가지가 있다.
- 모듈의 선언은 export키워드를 이요하며 변수, 함수, 클래스 모두 export 할 수 있다.
- 모듈의사용은 import 키워드를 이용한다.

특정 부분에 문제가 있을 때 해당 부분만 고치면 된다.
기능 별로 관리하기에도 좋음
외부에 존재하는 특정 파일과 내가 작성한 변수명이 겹치면 코드상 문제가 발생함
모듈로 구분해서 코드 작성하기
구분된 모듈은 보호된다.
강의링크:
https://www.youtube.com/watch?list=PLOSNUO27qFbug6LMeH5yNXfQqVqWlUARc&v=zHtjx4jlk4g&feature=youtu.be
'JavaScript' 카테고리의 다른 글
| Array (0) | 2022.04.11 |
|---|---|
| 함수 활용 실습 - 간단한 계산기 application 만들기 (0) | 2022.04.11 |
| Data Types, Operators(데이터 타입과 연산자) (0) | 2022.04.11 |
| JavaScript for Beginner (0) | 2022.04.11 |
| [자바스크립트] vscode 활용한 변수 선언, 문자열, 숫자 (0) | 2021.12.13 |
