티스토리 뷰
문자열
<title>문자열</title>
<script>
//문자가 아니라 문자열 !!
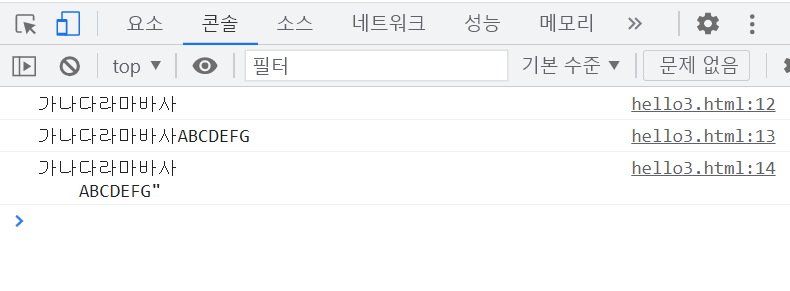
var str = "가나다라마바사";
console.log(str);
console.log(str + 'ABCDEFG');
console.log(str + '\n \tABCDEFG\"');
</script>
</head>
숫자
<title>숫자</title>
<script>
var num = 123;
console.log("num=" + num);
console.log("num=" + num + 1000); //1231000
console.log("num=" + (num +1000)); //1123
</script>
</head>
'JavaScript' 카테고리의 다른 글
| Functions (0) | 2022.04.11 |
|---|---|
| Data Types, Operators(데이터 타입과 연산자) (0) | 2022.04.11 |
| JavaScript for Beginner (0) | 2022.04.11 |
| [자바스크립트] vscode 활용한 변수 선언, alert, console (0) | 2021.12.13 |
| [자바스크립트] 이클립스를 활용한 alert, console.log (0) | 2021.12.13 |
댓글
