티스토리 뷰
vscode에서 자바스크립트를 사용해보았다.
변수선언은 var를 통해서 하면 된다.
(1)alert 사용
<title>Document</title>
<script>
//변수선언
var inputPro = prompt("출력창입니다.", "문장을 입력하세요.");
alert(inputPro);
var inputCon = confirm("진행하겠습니다.");
alert(inputCon); //확인은 true
</script>코드를 입력 후 alt+B 버튼을 누르면 웹 브라우저가 켜지면서 하단 창이 뜹니다.

문장을 입력합니다.

입력 후 확인

입력한 문장이 나옵니다. 확인을 누릅니다.

진행을 원하면 확인을 누릅니다.

확인을 누르면 true가 나옵니다.
진행여부를 물을 때 취소를 누르면 false가 나옵니다.

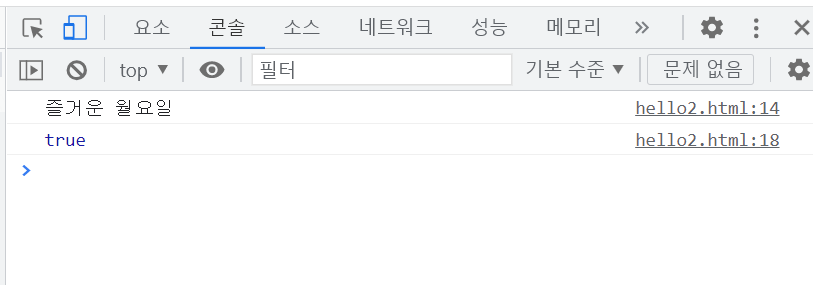
(2)console.log 사용
<title>Document</title>
<script>
//변수선언
var inputPro = prompt("출력창입니다.", "문장을 입력하세요.");
console.log(inputPro);
var inputCon = confirm("진행하겠습니다.");
console.log(inputCon);
</script>
</head>
코드 입력 후 Alt+B

문장을 적었습니다.

확인을 누른 모습

진행하면 빈 화면이 나옵니다.
f12를 누릅니다.

'JavaScript' 카테고리의 다른 글
| Functions (0) | 2022.04.11 |
|---|---|
| Data Types, Operators(데이터 타입과 연산자) (0) | 2022.04.11 |
| JavaScript for Beginner (0) | 2022.04.11 |
| [자바스크립트] vscode 활용한 변수 선언, 문자열, 숫자 (0) | 2021.12.13 |
| [자바스크립트] 이클립스를 활용한 alert, console.log (0) | 2021.12.13 |
댓글
