티스토리 뷰
2-1. Javascript Data Types
- Javascript는 동적 타입 체계(Dynamic Typed)언어로 변수에 타입을 지정하지 않는다.
- 동적 타입 체계는 변수에 할당 되는 값의 타입에 따라 변수의 타입을 자동적으로 결정한다.
- 이와 같은 동적 타입 체계의 장점은 프로그램의 유연성에 있지만 변수에 할당된 값을 읽어 사용하는 단계에서 문제가 발생할 여지를 가지고 있다.

dynamic typed = loosely typed language = 동적 타입은 변수 선언시 타입을 지정하지 않는 것이다.
해당 데이터에 어떤 데이터를 assign하느냐에 따라 그 데이터가 결정된다.
문자열 / 숫자형 / .. 변수의 타입이 어떤 타입의 값을 넣는지에 따라 자동으로 결정되므로
프로그램의 유연성은 확보되지만 어떤 데이터가 있는지를 모른다면 검증절차가 필요하며 문제발생 여지도 있다.
이게 javascript가 가진 가장 큰 특징이다.
primitive type만 그림에 표현되었지만 실제 변수는 객체 타입(object type)들도 넣을 수 있다.
즉, 함수/배열/클래스 이런 것도 들어갈 수 있다.
객체 타입도 하나의 변수에 모두 들어갈 수 있으므로 type을 handling하지 못할 경우 침몰한다.
2-2. Variable
- ES5 기준으로 변수의 선언은 var 키워드를 사용한다. 이렇게 선언된 변수는 함수나 전역의 범위를 갖는다.
- ES6에는 let을 이용한 변수 선언이 추가 됨
- let으로 선언한 변수는 해당 변수가 선언된 블록({}), 구문 또는 표현식 내에서만 유효하다.
- let 변수는 전역 객체의 속성을 생성하지 않으며 hosting이 적용되지 않는다.

let과 const라는 키워드는 ECMA6부터 추가된 언어이다.
변수가 선언되면 변수에 접근할 수 있는 scope가 결정되어야 한다.
var로 선언된 변수가 함수 내에 있을 경우 함수 내에서 사용하는 scope를 가지고
함수 밖에서 선언될 경우 window 객체 즉, 전역에 scope를 갖게 되어서 어느 곳에서든 접근이 가능하다.
ES6에서는 let이라는 키워드를 추가해서 java, c와 같이 선언된 블록단위로 scope가 유지되는 변수를 선언할 수 있다.
let과 var 변수 선언의 차이가 있는데 scope차이가 있고 javascript에서 var로 선언할 경우 hosting기법이 있는데
호이스팅(hosting)
변수를 선언하기 전임에도 불구하고 사용할 수 있는 형태가 호이스팅 기법이다.
let으로 사용한 기법은 호이스팅이 적용되지 않는다.
우린 let 변수 위주로 사용할 것이다.
함수 블록 범위 내에 사용하는 let이라는 변수에 대해 꼭 알아야 한다.
2-2. Variable - const (상수)
- ES5까지 상수는 변수명을 통해 구분할 수 있도록 하는 것이 일반적. 하지만 일반 변수와 같은 특성을 지님
- var PI = 3.141592; (ES6이전)
- const 키워드는 ES6부터 추가되었으며 상수(사용자 정의 상수)를 정의할 때 사용한다.
- let 키워드처럼 블록 범위(block-scope)를 가지며 선언과 동시에 초기화 한다.

ES6 이전의 Javascript에서는 사용자 정의 상수를 지정할 수 없었다.
사용자 정의 상수란? 특정 값에 이름을 부여하여 프로그램 전체적으로 그 이름으로 그 값을 표현하는 것이다.
Java에서는 public, static, final, field를 의미한다.
ES6부터는 const를 이용하여 javascript에서 사용자 정의 상수를 지정할 수 있게 되었다.
변수 자체를 대문자로 지정하여 변수를 마치 상수처럼 사용하였다.
const PI = 3.14; //const로 지정된 변수는 바로 초기화를 진행한다. 선언과 초기화 함께 진행.
//초기화 이후 코드들은 초기화가 되지 않는다. 다시 assign을 할 수 없다는 의미.
//그러므로 PI는 3.14로 고정이 되고 이 변수에 다른 값을 지정할 수 없게 되는 것이다.
const PI;
PI = 3.14;
이런 식으로 선언하고 초기화를 하면 에러 뜸.
반드시 선언과 초기화를 한줄에 같이 하셈.
2-3. Primitive Type
- javascript의 데이터 원시타입(Primitive Type)은 모두 6가지이다.
- 숫자형 / 문자열 / 논리 boolean / null과 undefined / symbol( ES6부터 적용된 원시타입 )
2-3. Primitive Type - 숫자형
- 숫자형 데이터 타입은 실수와 정수를 구분하지 않고 모든 숫자를 8 byte의 실수 형태로 처리한다.
- 숫자 데이터 타입의 연산처리시 실수형태로 연산이 이루어지기 때문에 결과에 대한 오류가 발생할 수 있다.
- javascript는 숫자와 관련된 특별한 상수가 존재
- NaN(Not a Number): 계산식의 결과가 숫자가 아님을 나타내는 상수
- Infinity: 무한대를 나타내는 상수이며 어떤 수를 0으로 나누거나 Infinity를 어떠한 수로 나눈 식의 결과를 나타낸다.

2-3. Primitive Type - 문자열
- javascript의 문자열은 16비트의 Unicode 문자 체계를 사용
- 단일 문자를 표현하는 char와 같은 타입은 제공하지 않으며 'a'와 같은 형태도 문자열로 표현
- 문자열 표현에 작은 따옴표(', single quotes), 큰 따옴표(", double quotes) 모두 사용 가능하지만 혼용해서 사용하지 않는다.

문자열 형태고 문자형은 없음.
2-3. Primitive Type - boolean / null / undefined
- boolean(논리)은 비교연산의 결과 값으로, true 값 또는 false 값 중 하나를 가진다.
- null은 값이 없거나 비어있음을 뜻하고 undefined는 값이 초기화 되지 않았음(정의되지 않음)을 뜻한다.
- null과 undefined는 의미가 비슷하지만 값을 할당하지 않은 변수는 undefined가 할당 되고(시스템 레벨),
코드에서 명시적으로 값이 없음을 나타낼 때(프로그램 레벨)는 null을 사용한다.
- Symbol 타입은 변경이 불가능한 원시타입의 값이며 ES6부터 추가된 원시타입

null 타입은 타입오버라는 연산자를 통해서 null이라는 값에 type을 지정해주면 object 타입이 나온다.
해당변수는 object타입을 갖게 되는 변수인데 객체 타입은 보통 참조 정보를 갖게 된다.
따라서 null이라는 값은 object면서 아무것도 참조하지 않는 값이다.
undefined는 해당 변수 자체 type이 결정되어 있지 않은 것이다.
보통 어떤 변수를 선언하고 그 변수에 어떤 값을 넣었을 때 그 변수 타입이 결정된다.
그런데 javascript는 변수를 선언하고 어떤 값으로 초기화하지 않았을때 그 변수는 undefined가 되는 것이고
특정 변수를 선언하고 null값을 넣으면 object type이 되는 것이다.
그래서 대표적으로 symbol 타입을 제외하면 숫자 / 문자열 / boolean / null / undefined 가 있다.
symbol 타입은 나중에 객체를 만들고 그 객체에 고유한 property를 가질 때 주로 사용하지만 많이 사용하지는 않는다.
2-4. Operators (연산자) - 기본
- Javascript에서 기본적으로 제공하는 약속된 문자의 표현 식을 연산자라고 한다.
- 연산자에는 산술 연산자, 비교 연산자, 논리 연산자, 기타 연산자 등을 제공한다.
- 표현 식에서 2개 이상의 연산자를 동시에 사용했을 경우 우선 순위별로 표현 식을 해석한다.
- 괄호를 사용하여 우선 순위를 조절한 수 있다.

2-4. Operators (연산자) - 심화
- 연산자는 연산의 대상이 되는 값에 따라 동작이 결정
- '+' 연산자는 대상의 값이 모두 숫자인 경우 산술 연산을 수행
- '+' 연산자는 대상 중에 문자열이 포함된 경우 모든 연산 대상을 문자열로 변환하고 문자열을 붙임
- 연산자는 종류에 따라 1항 연산자, 2항 연산자, 3항 연산자로 구분

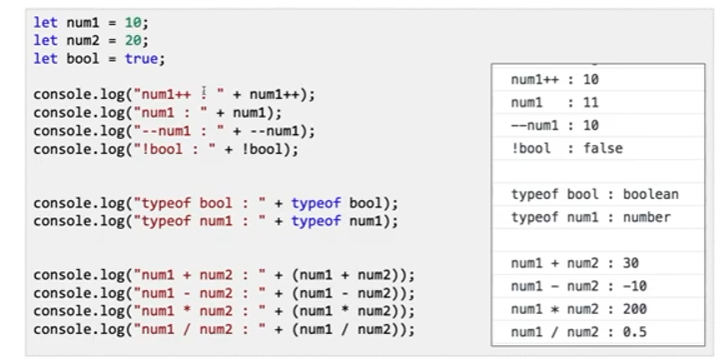
2-4. Operators (연산자) - 예시 기본
- a++와 a--는 각각 a = a + 1 과 a = a - 1 연산의 축약 형태로써 증감연산자 라고 한다.
- 증감연산자가 앞에 오면 연산을 먼저 실행하고, 뒤에 오면 해당 라인을 진행 후 연산을 실행
- !연산은 NOT의 의미로써 boolean형의 값을 반대로 반환
- typeof는 해당 변수의 타입을 반환한다.

2-4. Operators (연산자) - 예시 심화
- 논리값을 비교하여 참(true)과 거짓(false)를 판단할 수 있다.
- 비교연산자 ==, ===의 차이점은 자료형까지 비교하는지 아닌지의 여부다
- 비교연산자 &&은 둘 중 하나라도 거짓(false)면 false, | |는 둘 중 하나라도 참(true)면 true를 반환한다.
- 3항 연산자의 ? 앞 비교 값이 참(true)이면 : 앞의 값을 반환하고, 거짓(false)이면 : 뒤의 값을 반환한다.

숫자형과 문자열 두 개에 대한 비교가 ==일때와 ===를 사용할 때 결과값이 다르다.
따라서 주로 사용해야 할 연산자는 === 이다. 코드가 정확해야하니까 ===를 사용해야하는 것이다.
==를 했을 때 코드는 이상이 있어도 결과가 이상하게 나올 수 있다.
그러므로 세 개짜리를 사용하는 것을 습관화하자.
강의링크:
https://www.youtube.com/watch?v=ZdeG7c1wDZY&list=PLOSNUO27qFbug6LMeH5yNXfQqVqWlUARc
'JavaScript' 카테고리의 다른 글
| 함수 활용 실습 - 간단한 계산기 application 만들기 (0) | 2022.04.11 |
|---|---|
| Functions (0) | 2022.04.11 |
| JavaScript for Beginner (0) | 2022.04.11 |
| [자바스크립트] vscode 활용한 변수 선언, 문자열, 숫자 (0) | 2021.12.13 |
| [자바스크립트] vscode 활용한 변수 선언, alert, console (0) | 2021.12.13 |
